

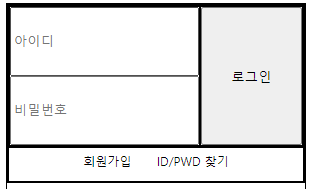
- 위와 같은 로그인폼을 만들고자 함
<HTML>
<div id="content-3">
<!--1.로그인 폼 전체 감싸는 div-->
<div id="login-form">
<!--2_1. 사용자에게 입력받아 로그인 요청 보내는 form-->
<form action="" id="login-form-input">
<!--3_1. ID,PWD 텍스트상자가 들어갈 영역-->
<div id="login-input-id-pwd">
<input type="text" name="userId" placeholder="아이디" required><!--required 필수입력사항-->
<input type="password" name="userPwd" placeholder="비밀번호" required>
</div>
<!--3_2. login 버튼이 들어갈 영역 -->
<div id="login-input-btn">
<input type="submit" value="로그인">
</div>
</form>
<!--2_2. 회원 가입, id/pwd 찾기 링크 영역-->
<div id="login-form-etc">
<a href="">회원가입</a>
<a href="">ID/PWD 찾기</a>
</div>
</div>
</div><CSS>
<style>
div,form{box-sizing: border-box; border: 1px solid black;}
#content-3{width:300px; height: 600px;}
#login-form{width: 100%; height: 30%;}
#login-form>*{width: 100%;}
#login-form-input{height: 80%;}
#login-form-etc{height: 20%; text-align: center;}
#login-form-input>div{height: 100%; float:left;}
#login-input-id-pwd{width: 65%;}
#login-input-btn{width: 35%;}
#login-form-etc>a{
text-decoration: none;
color:black;
font-size: 12px;
margin:10px;
vertical-align: middle;
}
#login-input-id-pwd>input{
width:100%;
height: 50%;
box-sizing: border-box;
}
#login-input-btn>input{
width:100%;
height:100%;
}
</style>'Front > 화면레이아웃 실습' 카테고리의 다른 글
| CSS ,HTML 03. 검색창 만들기 (0) | 2022.12.15 |
|---|---|
| CSS ,HTML 02. 웹문서 구조 만들기 (0) | 2022.12.14 |
| CSS ,HTML 01 화면구조잡기 : 영역관련속성 (0) | 2022.12.14 |