

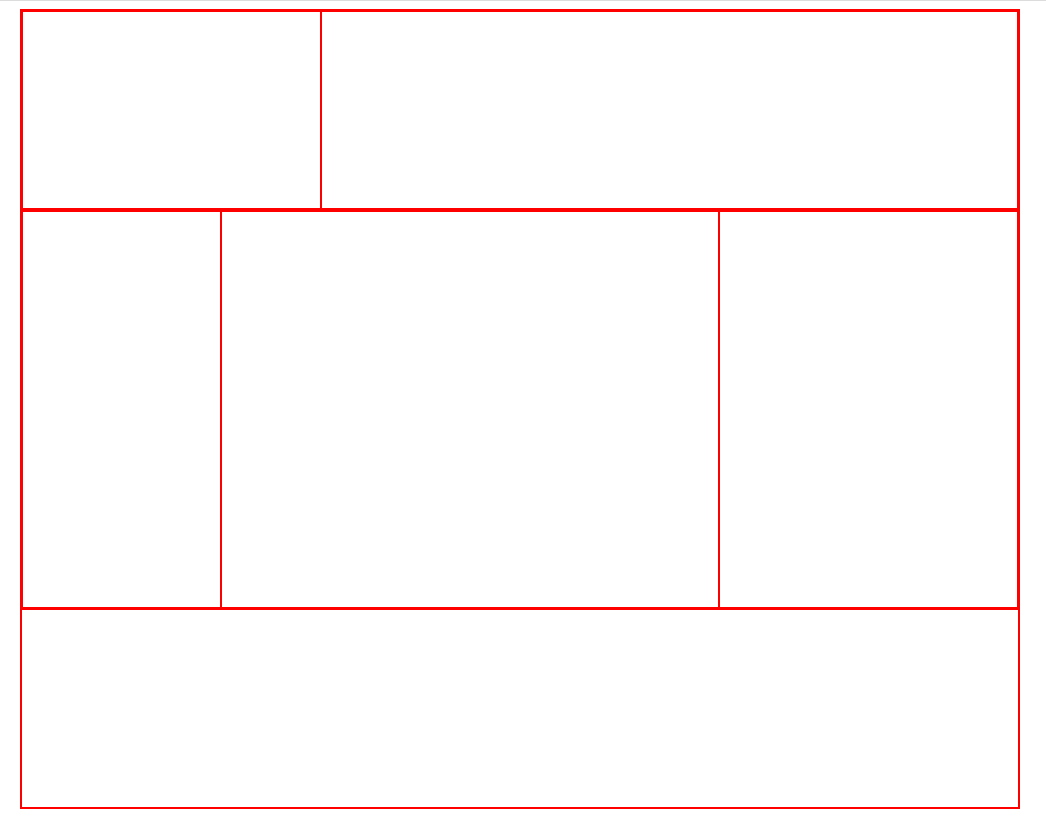
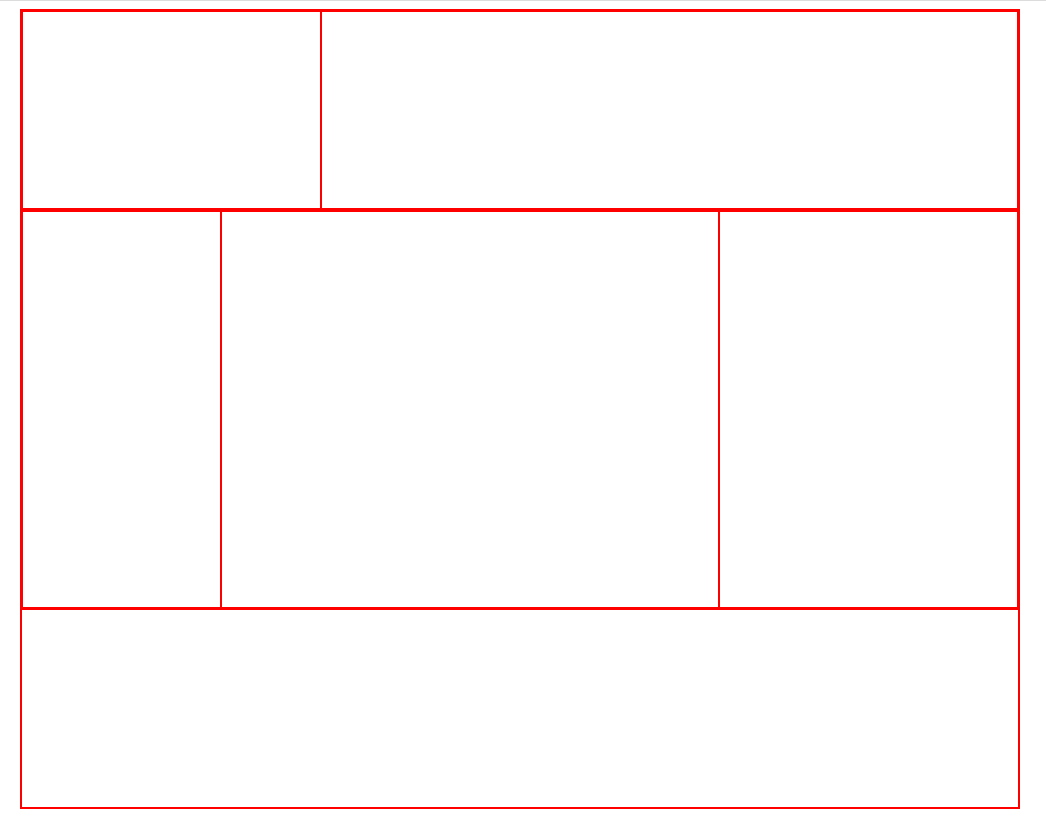
위 모양의 레이아웃 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹문서 간단실습</title>
<style>
div{box-sizing: border-box;border: 1px solid red;}
.wrap{
width: 1000px;
height: 800px;
margin: auto;
}
.wrap>div{
width: 100%;
}
#header, #footer{
height: 25%;
}
#content{
height: 50%;
}
#header>div, #content>div{
float: left;
height: 100%;
}
#head-1{ width:30%;}
#head-2{ width:70%;}
#content-1{width:20%}
#content-2{width:50%}
#content-3{width:30%}
</style>
</head>
<body>
<div class="wrap">
<div id="header">
<div id="head-1"></div>
<div id="head-2"></div>
</div>
<div id="content">
<div id="content-1"></div>
<div id="content-2"></div>
<div id="content-3"></div>
</div>
<div id="footer"></div>
</div>
</body>
</html>'Front > 화면레이아웃 실습' 카테고리의 다른 글
| CSS, HTML 04. 로그인 폼 만들기 (0) | 2022.12.15 |
|---|---|
| CSS ,HTML 03. 검색창 만들기 (0) | 2022.12.15 |
| CSS ,HTML 01 화면구조잡기 : 영역관련속성 (0) | 2022.12.14 |